Overview
Coupon Codes allow you to assign a specific code for tracking to a specified Partner. Whenever a conversion is made using that Coupon Code, it will be credited to the Partner it is assigned to. As this provides the ability for your Partners to promote your Offers without using tracking links, this is considered a "clickless" tracking method.
To learn about creating Coupon Codes and Coupon Code Tracking URLs, please check out this article.
Setting Up Coupon Code Tracking
For Coupon Code tracking to work, the Shopping Cart will need to be able to return a coupon parameter.
Here are all of the setup methods:
E-commerce Integrations
Shopify
Handled automatically through the Shopify Integration.
WooCommerce:
For setup guide - [Click Here]
Server Postback
Postback URL Configuration
The postback URL structure depends on your Coupon Code setup:
Single Partner + Single Offer
If a Coupon Code applies to only one Partner and one Offer combination, use:
Single Partner + Multiple Offers
If a Coupon Code applies to one Partner but multiple Offers, you must include the Offer ID parameter:
Other Conversion Methods
There will be a Postback portion inside of the Pixel/JS tag, and you update that section using the Postback URL method explained above.
For example, for a pixel setup, you would add &coupon_code= as shown below:
Direct Linking / Everflow JS SDK
Add coupon_code: [ShoppingCartCouponCodeParameter] inside of the script. Replace the [ShoppingCartCouponCodeParameter] section with the matching dynamic variable from your Shopping Cart.
For example, in Shopify, you would use: coupon_code: Shopify.checkout.discount.code,
Here is how it will look before you update the code to your specific Shopping Cart setup:
Click here for a detailed guide on Direct Linking.
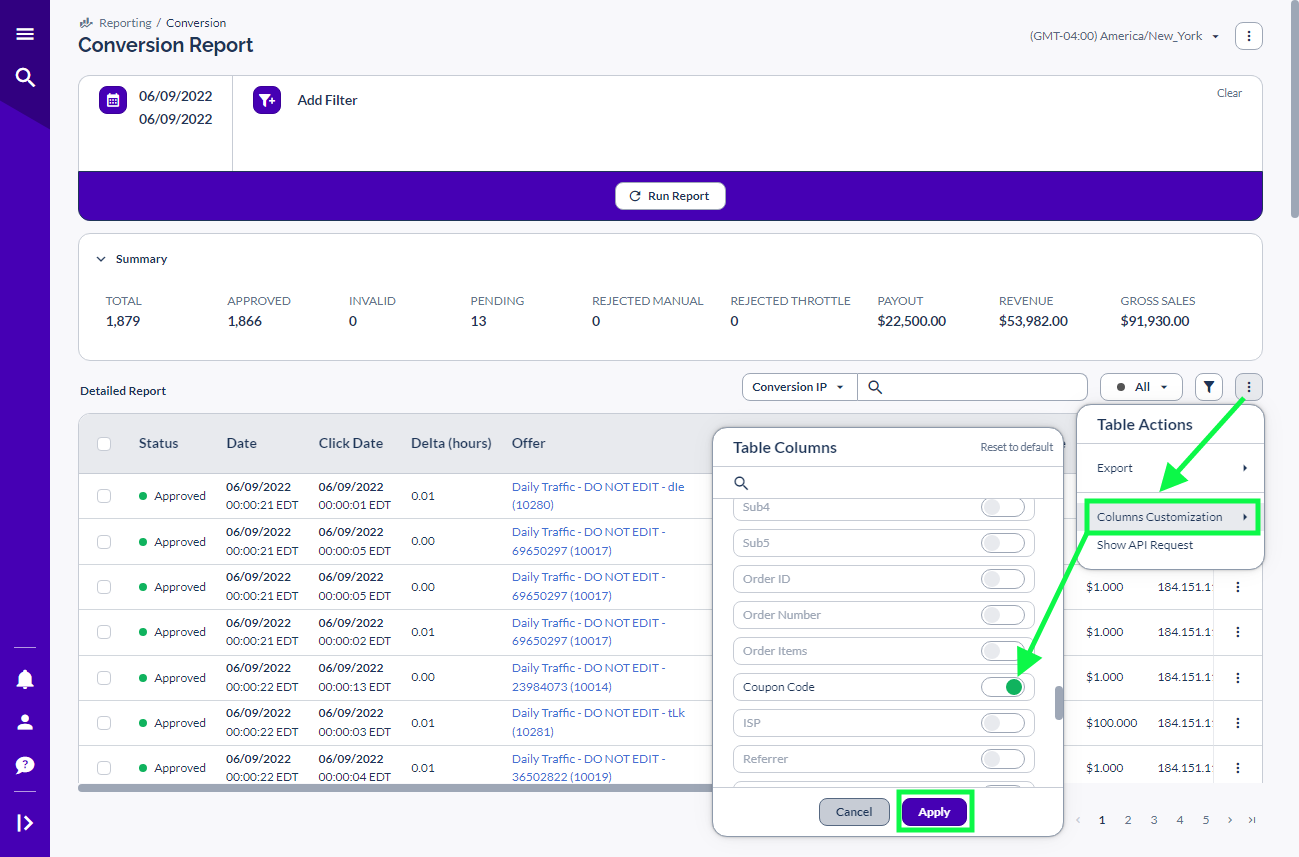
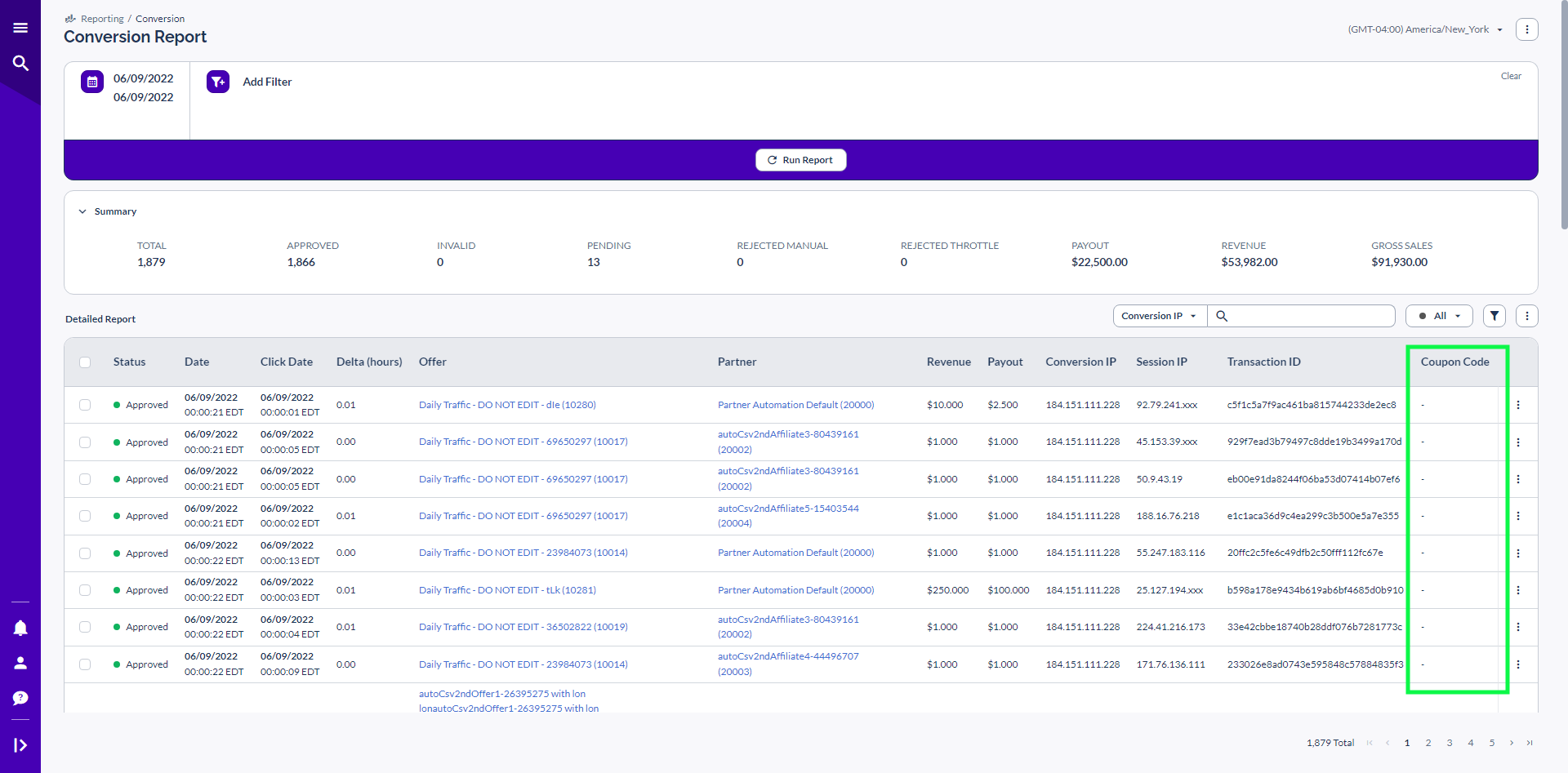
Reporting for Conversions with Coupon Codes
You can see conversions attributed to Coupon Codes on the Conversion Report.