Overview
This integration will show you how to place code inside Weebly/Square Online to track data back to Everflow when a user purchases.
You will be using the JavaScript SDK.
Step-By-Step Guide
Step #1: Copying the offer's URL
- Login to Weebly and click the everflow-test.square.site link:

Step #2: Creating the Offer in Everflow
- Login to Everflow and create a new Offer. When creating this Offer, you must:
- Use the URL you copied in Step #1 as the Default Landing Page URL.
- Enable Direct Linking on the Tracking & Control section.
Step #3: Adding the Click Script to Weebly
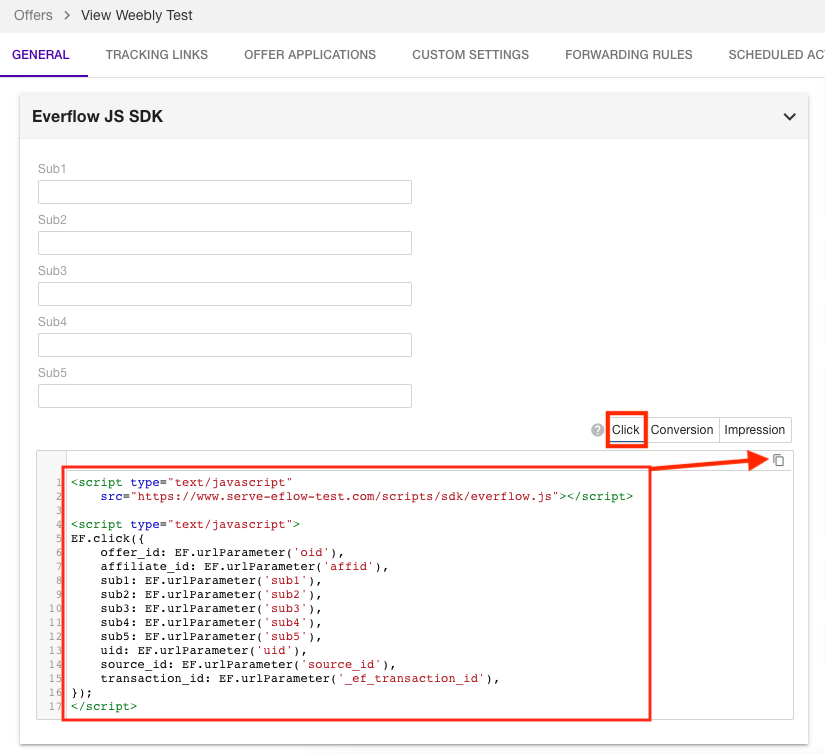
- Scroll down to the Everflow JS SDK card on the Offer page. Be sure the Click tab is selected, then copy the script.

- Inside Weebly, navigate to Website > Integrations:

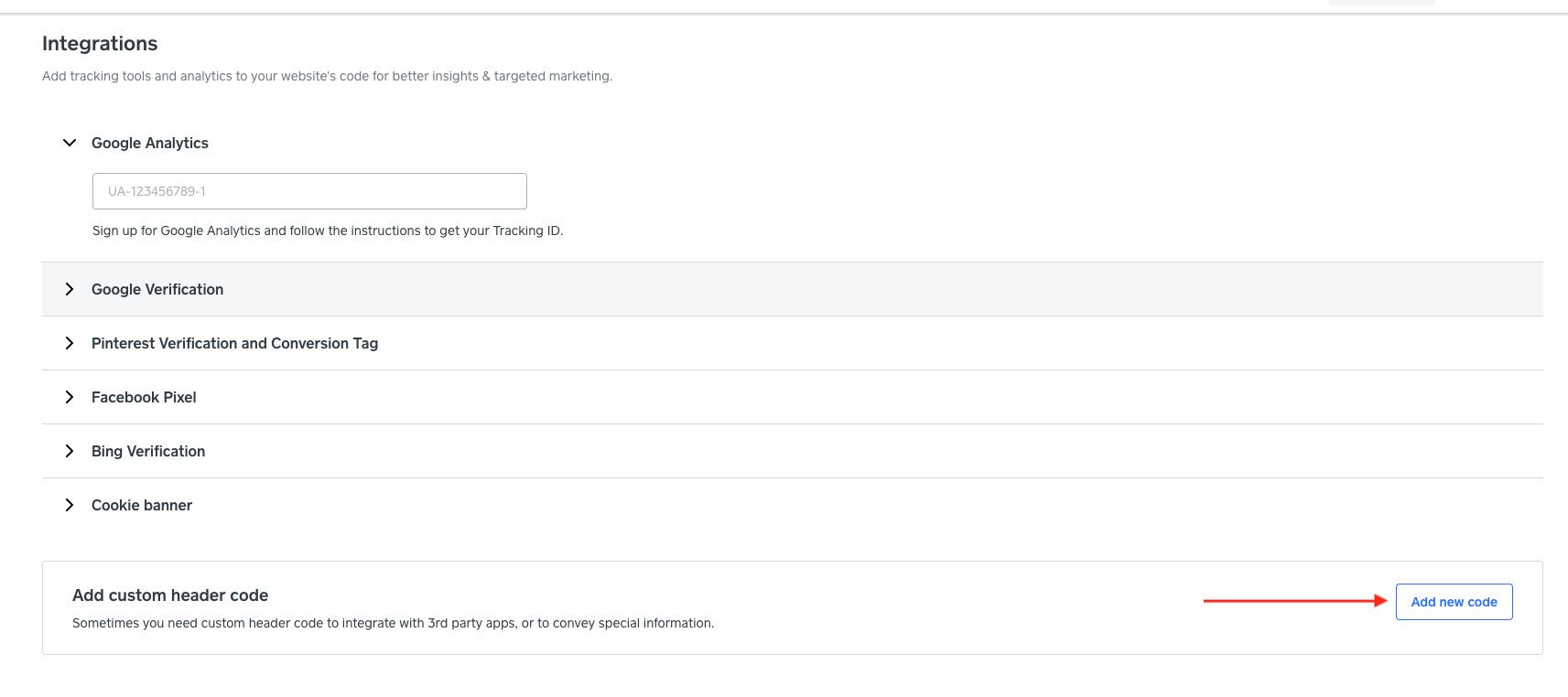
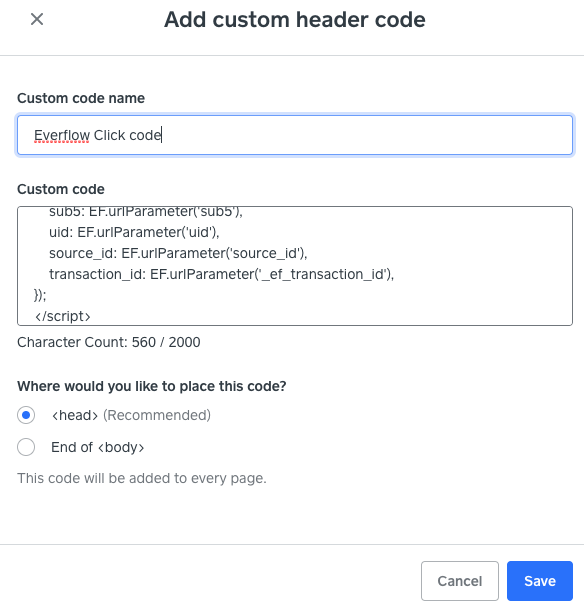
- Click Add New Code in the Add custom header code box here:

- Paste the JS SDK Click Script like this, and Save.

Step #4: Setting up the Conversion Script
- In Everflow, click the Conversion tab on the Everflow JS SDK card.
- Configure the settings as follows, and be sure to select Advertiser ID.
- Then, copy the Conversion Script.

Macros
- Go back to Weebly. Navigate to Settings > General:

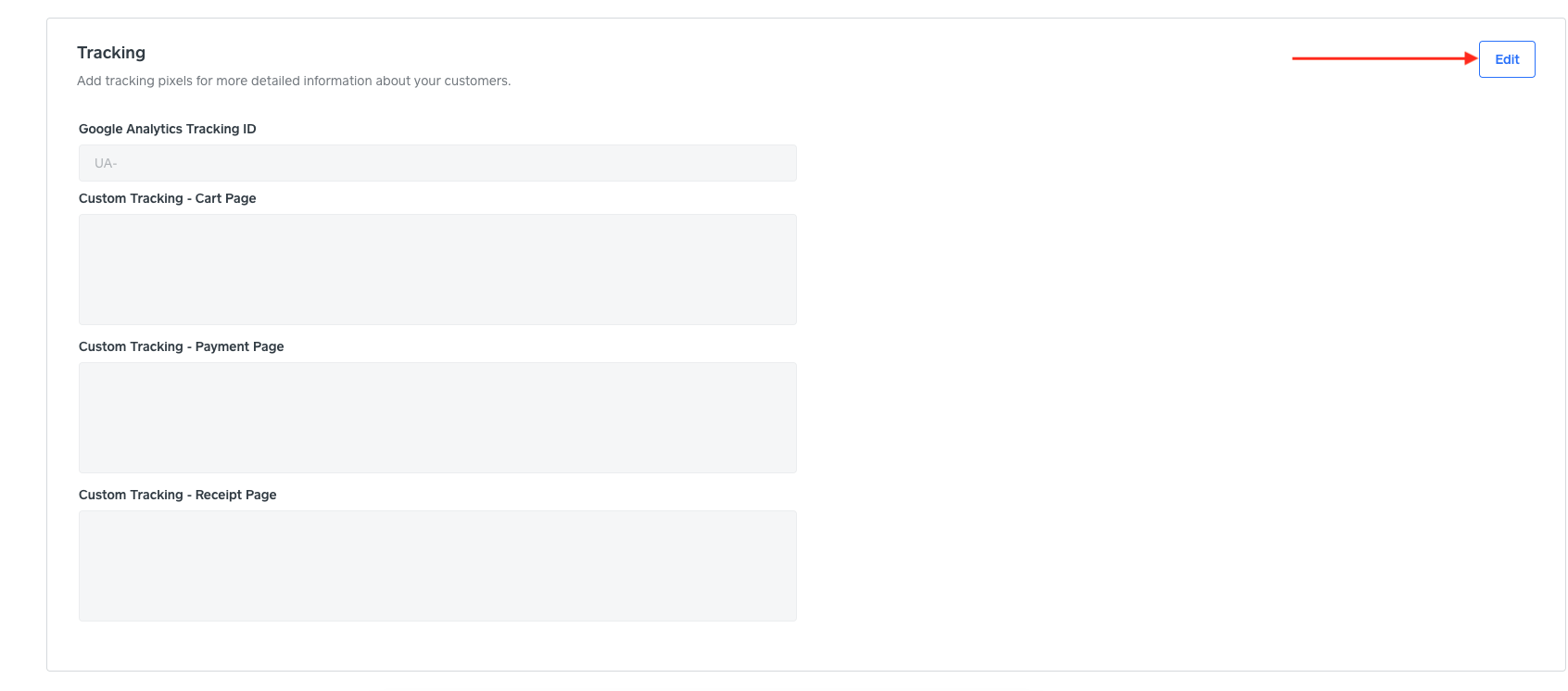
- Scroll down to the bottom of that page, and click Edit inside the Tracking box.

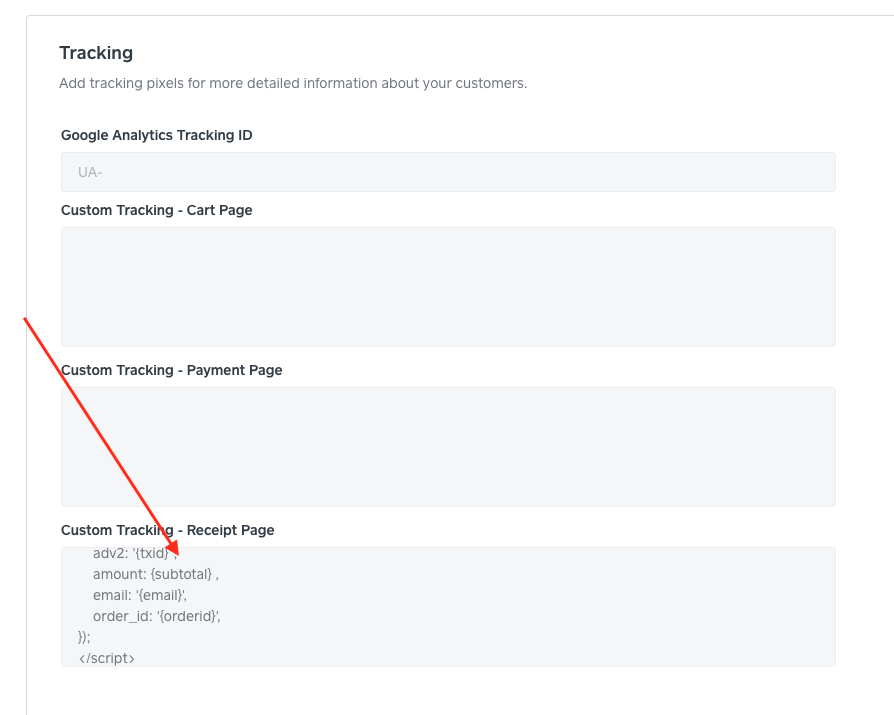
- Paste the JS SDK Conversion Script in the Custom Tracking - Receipt Page here, and Save.