Overview
PayWhirl is a 3rd party solution that allows you to accept one-time and recurring payments directly from your website.
This guide explains how to integrate your PayWhirl account with Everflow.
Step-By-Step Guide
Step #1
First, set up an Offer in Everflow.
When creating this Offer, be sure to:
- Enter the same Default Landing Page URL as the page which is used in PayWhirl
- Turn on Direct Linking in the Tracking & Control section
- Select any conversion method except Server Postback
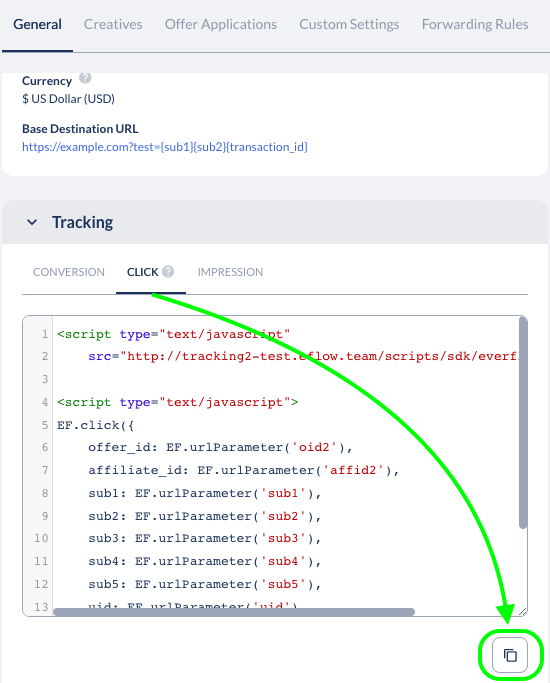
- Once the Offer is saved, copy the Offer's JS SDK Click Script.

Step #2
- Next, login to PayWhirl and click Apps & Integrations.

- Scroll down, and click Install App for Custom Tracking Scripts.

Step #3
- Name the integration.
- Then, paste the Offer's JS SDK Click Script that you copied from Everflow in Step #1 to be loaded on every page.

Step #4
- Click on the Conversion tab. Scroll down to see the list of supported variables that can be passed into Everflow.

You will need to include the following in your JS SDK Conversion Script.
Step #5
- In Everflow, prepare the JS SDK Conversion Script by pasting the PayWhirl macros into corresponding parameters.
- You may pass more variables than the three shown in this example.
- Once you have included all of the desired variables, copy the JS SDK Conversion Script.

Step #6
- In PayWhirl, paste the Everflow JS SDK Conversion Script. Then, be sure to click Save Settings.





