Overview
A well-organized Partner dashboard is crucial for Partner success and program efficiency. By customizing the dashboard, you can control what information Partners see, how it's presented, and even add personalized content to enhance their experience.
This guide will walk you through all available customization options, from basic layout adjustments to advanced personalization using custom HTML cards.
Understanding Dashboard Components
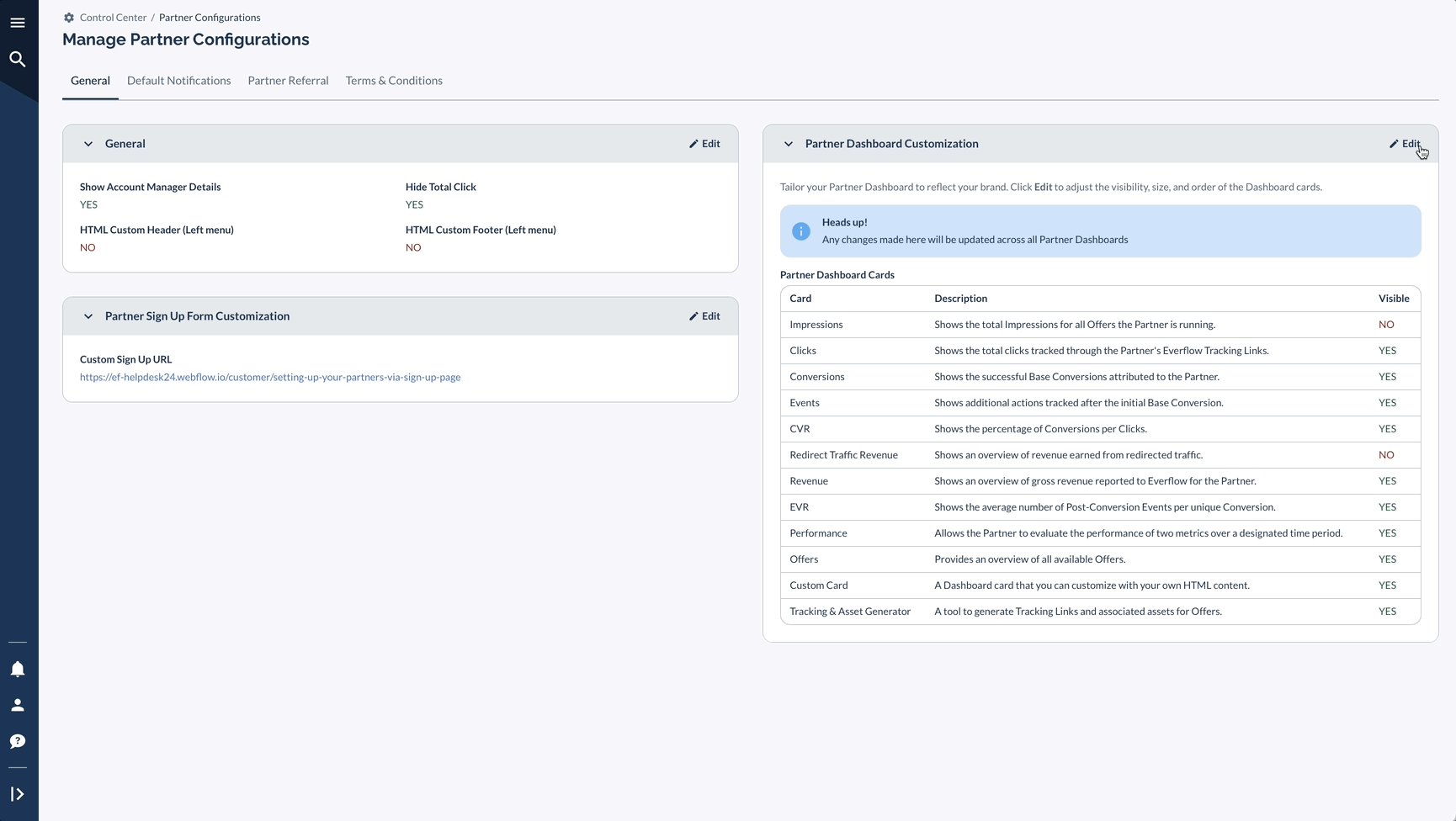
Available Dashboard Cards
- Metrics: Shows key performance indicators
- Clicks: Shows the total clicks tracked through the Partner's Everflow Tracking Links
- Conversions: Shows successful Base Conversions attributed to the Partner
- CVR (Conversion Rate): Shows the percentage of Conversions per Clicks
- Events: Shows additional actions tracked before or after the initial Base Conversion
- EVR (Event Rate): Shows the average number of Events per unique Conversion
- Impressions: Shows the total Impressions for all Offers the Partner is running
- Redirect Traffic Revenue: Shows an overview of revenue earned from redirected traffic
- Revenue: Shows an overview of gross revenue reported to Everflow for the Partner
- Performance: Compares metrics over time
- Offers: Lists available promotional opportunities
- Custom Card: Space for your personalized content
- Tracking & Asset Generator: Tools for creating promotional materials (usually links)
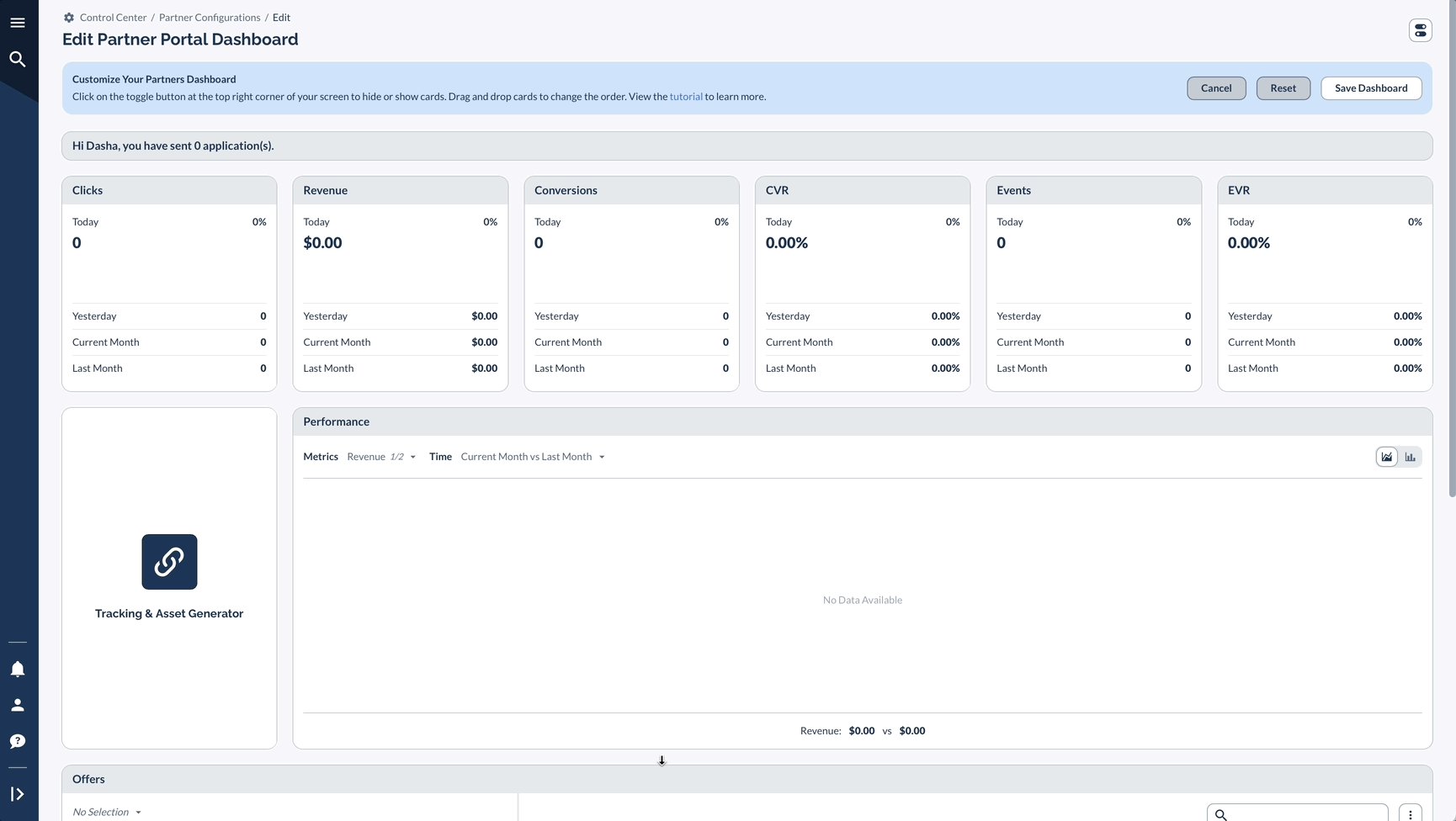
Customizing The Dashboard Layout
Configure the layout and visibility of cards on the partner dashboard.
Basic Customization

Managing Card Visibility
- Use the toggle button in the upper right to show/hide specific cards
- All changes affect all Partner dashboards
- Partners can't override your visibility settings
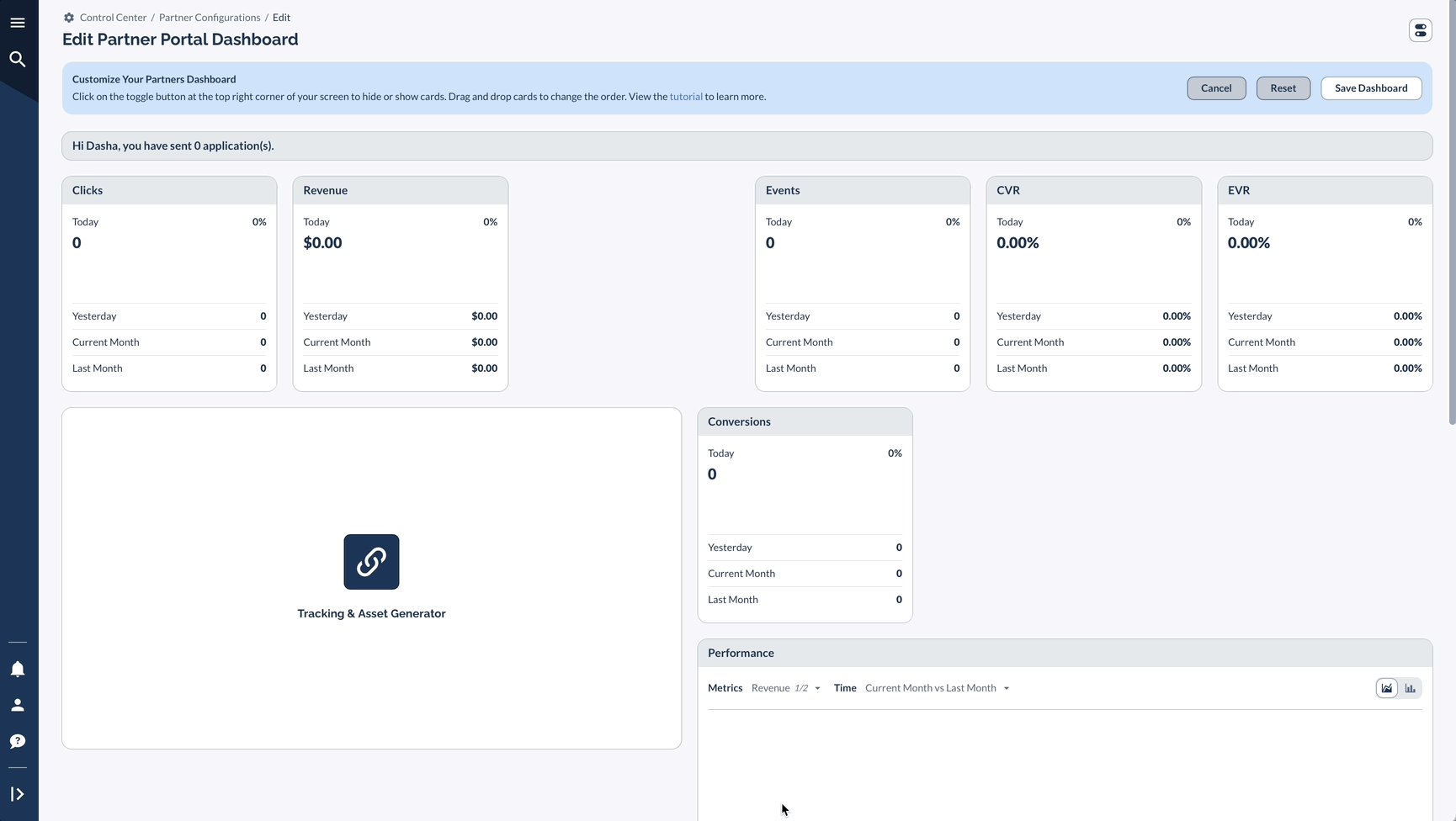
Adjusting Card Layout

Creating Custom Content
So, you want to add and personalize content to your Partner Platform? You can do this with a custom card. Think of it as a blank canvas where you can place important information for all your partners to see.
A Custom Card is a feature of the Partner Platform that allows you to display personalized content, like a welcome message or a showcase of offers, to all your partners. It's a great tool for sharing news that applies to everyone, since it cannot be segmented to a specific audience.

The Problem
Maria, an agency owner, just launched a new program and wants to make a great first impression. She needs to create a welcoming and informative message for all her new partners, but she's not a developer. She needs a way to create a clean, professional-looking message without writing a single line of code.
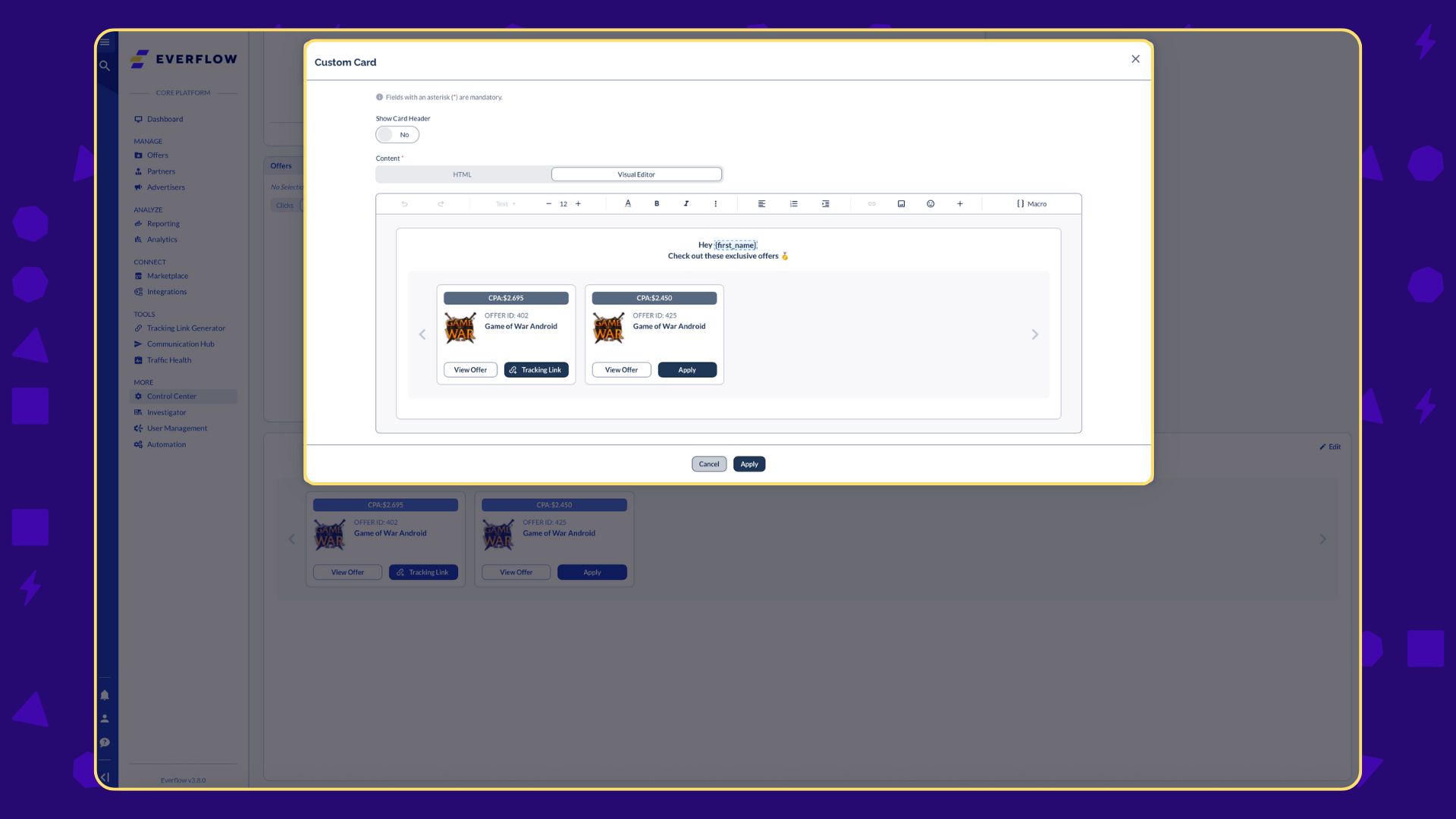
The Solution: The Visual Editor
The old custom card required HTML, which was a barrier for many users. The new visual editor makes it simple for anyone to create engaging content. Let's walk through how Maria can use the visual editor to welcome her partners and highlight some new offers.
Available Content Elements
The Visual Editor provides a range of tools to help you build your custom content without any code.
Macros are powerful placeholders that automatically fill in personalized information, such as a partner's first name or their account manager's email. Using macros allows you to create a single message template that feels unique and personal to every recipient.
Real-Life Examples
Here are a few ways you can use the Custom Card to communicate with your partners.
The "Welcome Aboard" Message
Maria wants to greet her new partners personally. Using the visual editor, she can add a welcome message and include macros like {first_name} and {account_manager_first_name} to make it feel special. This is the perfect place to set the tone for the partnership and provide contact information for the team.
The "Featured Offers" Card
Since the custom card can also display an Offer Showcase, Maria can use it to highlight a few top offers. This is an excellent way to direct partners to offers you want them to focus on. When a partner sees the card, they can click on it to see the offer's details and grab their tracking link. Keep in mind, offers will only be visible if the partner has access to them.
Custom Cards vs. Banners
While they may seem similar, custom cards and banners have key differences. Knowing which one to use is crucial for effective communication.




