Why Customize Your Dashboard?
Customizing your Advertiser dashboard provides valuable benefits for your organization and Brands you work with. It creates a branded experience that reinforces your visual identity throughout the platform. By highlighting important metrics, you ensure Advertisers focus on the data most relevant to their campaigns and business needs.
A well-organized dashboard improves user experience by presenting information logically and reducing confusion.
Custom dashboards also communicate effectively by delivering key messages and updates where users will see them. Finally, thoughtful customization drives desired actions by guiding advertisers toward optimal platform usage and campaign management decisions.
Basic Dashboard Customization
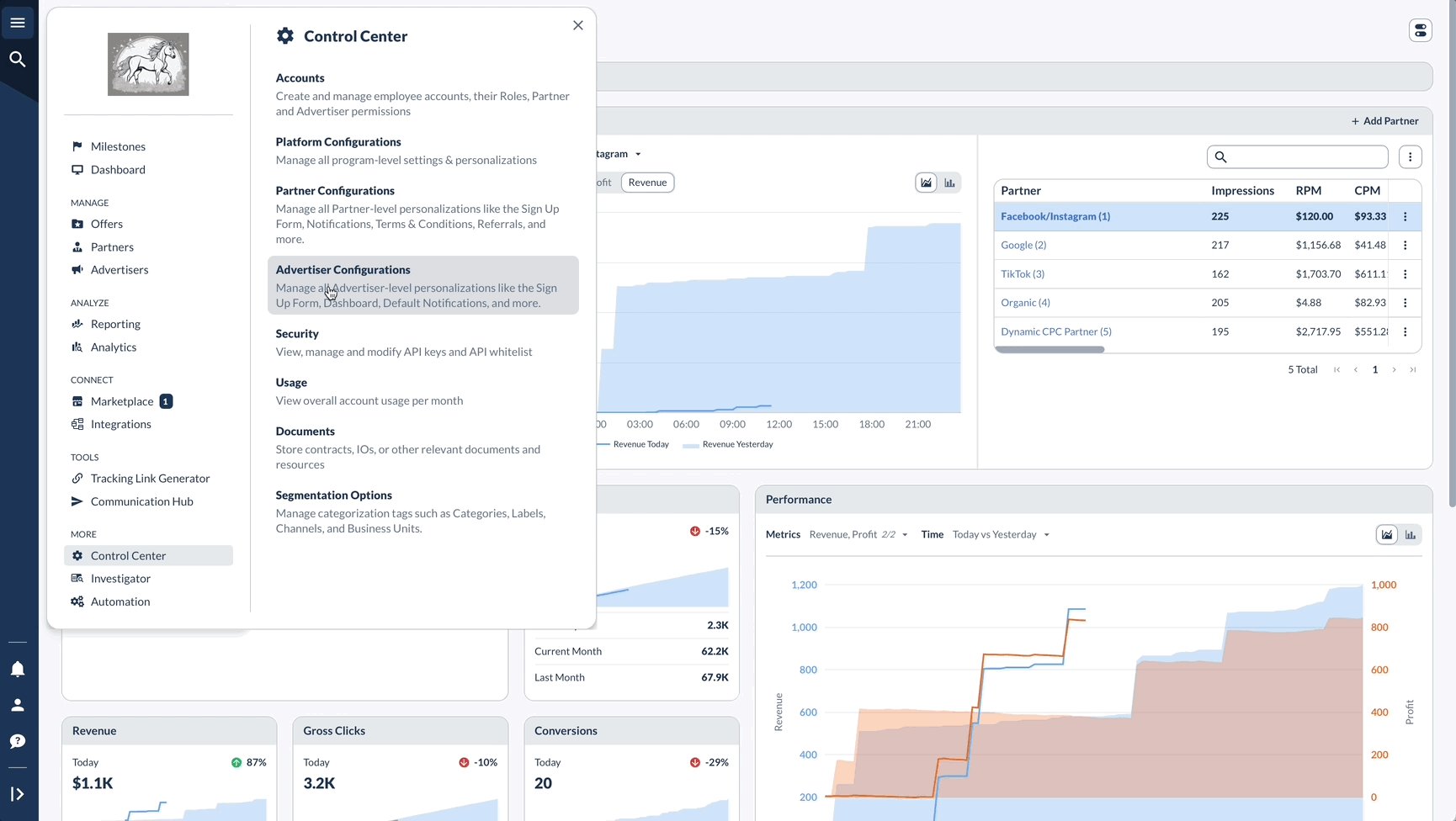
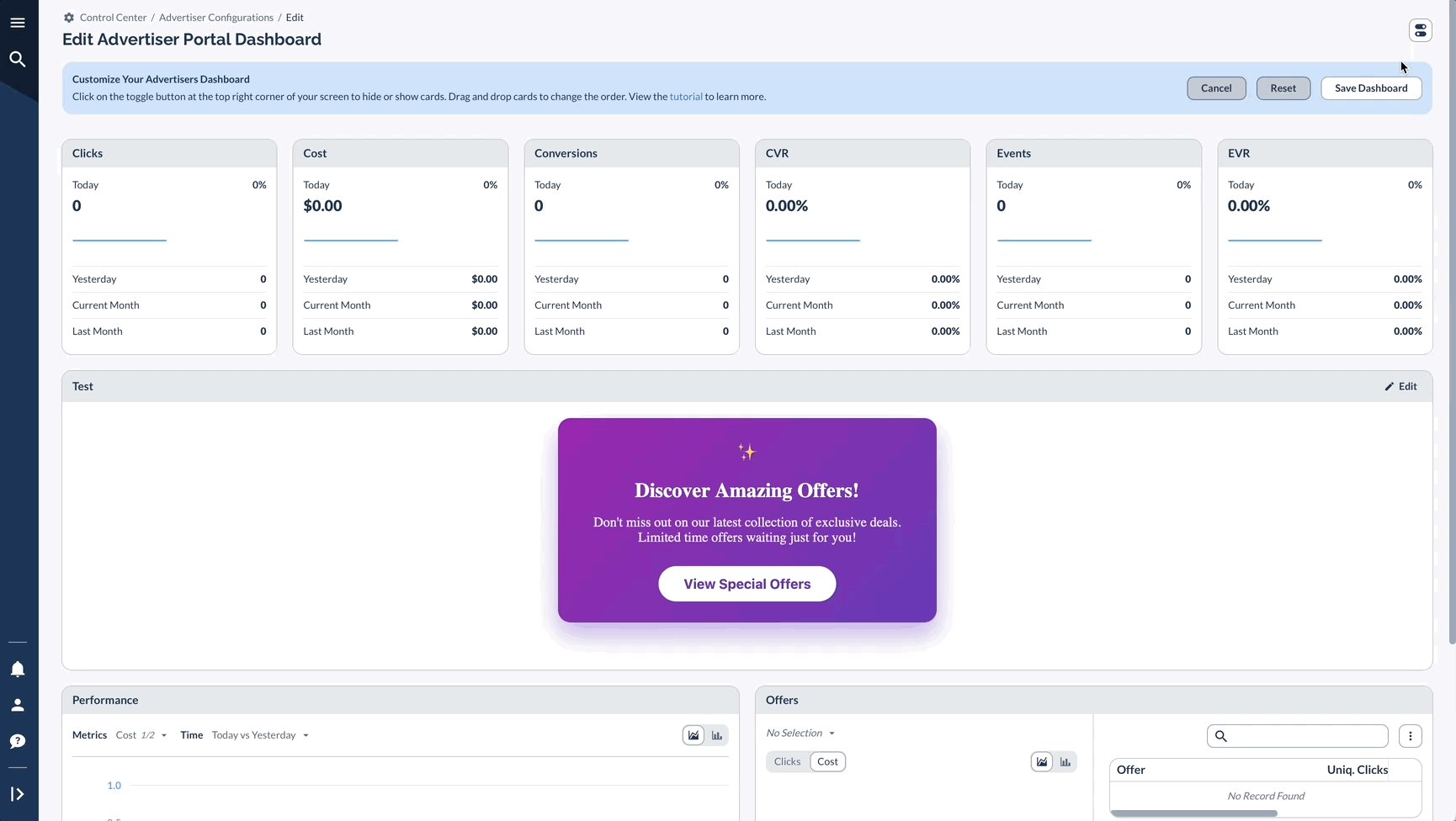
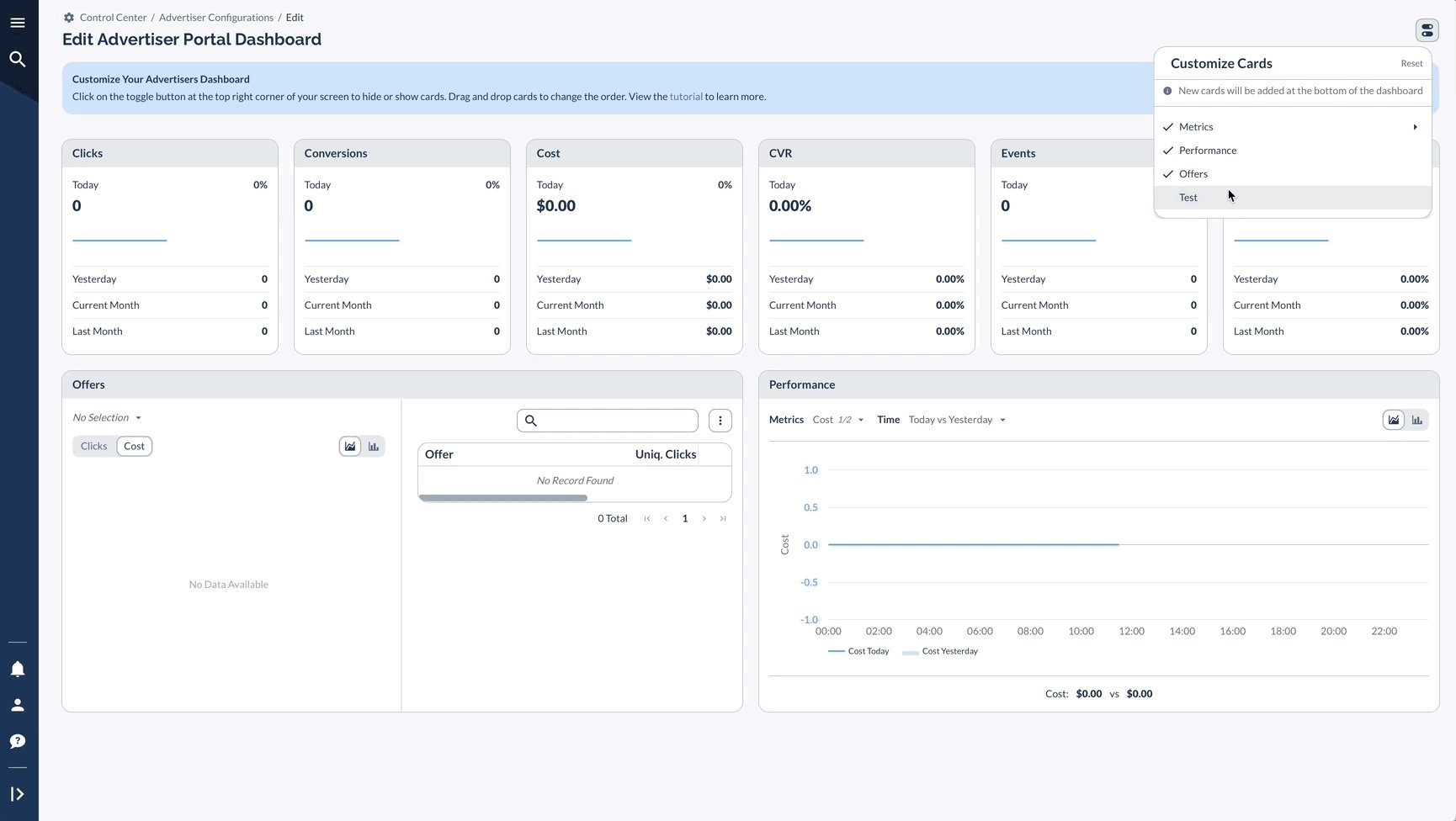
Access Dashboard Settings

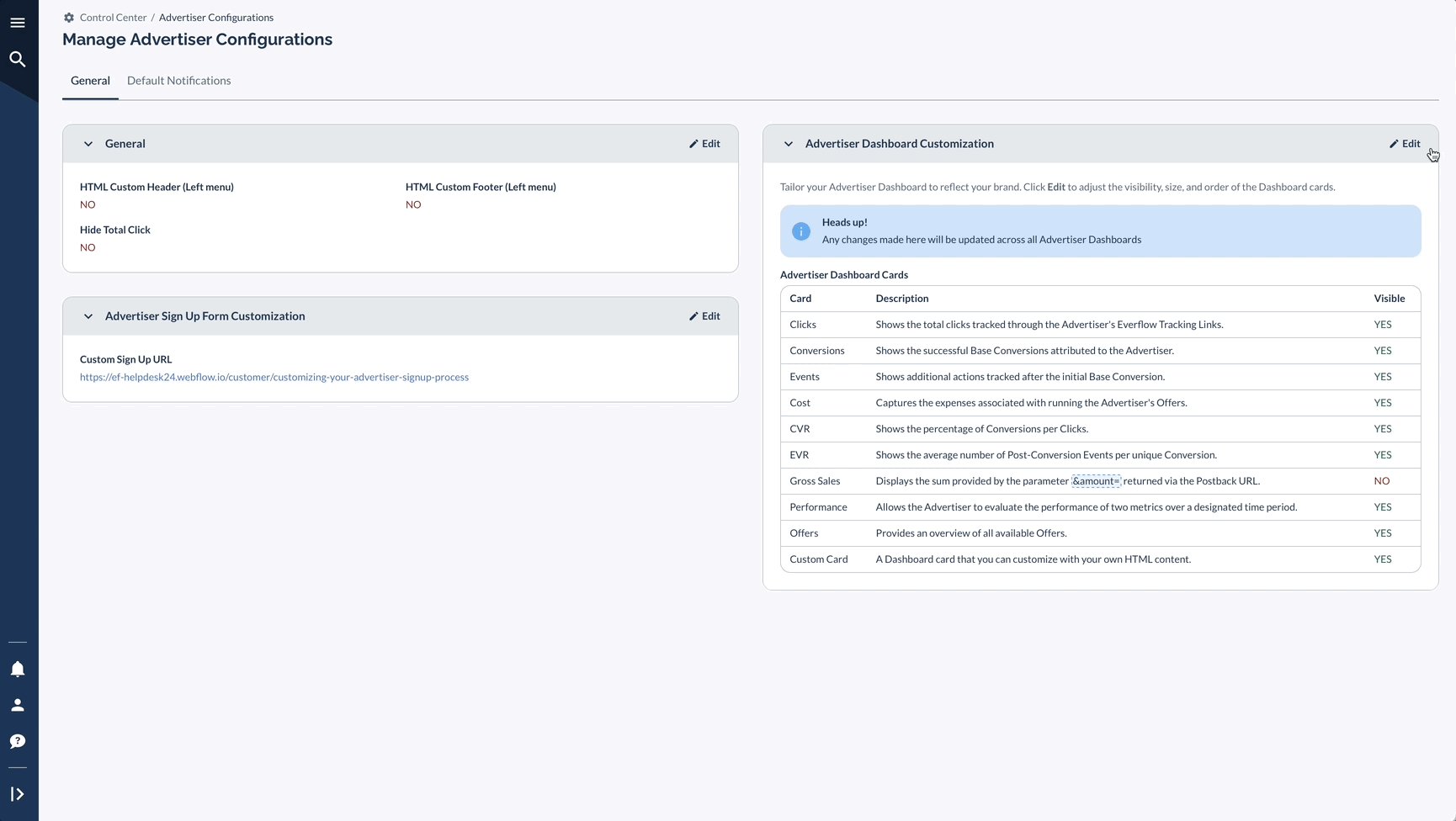
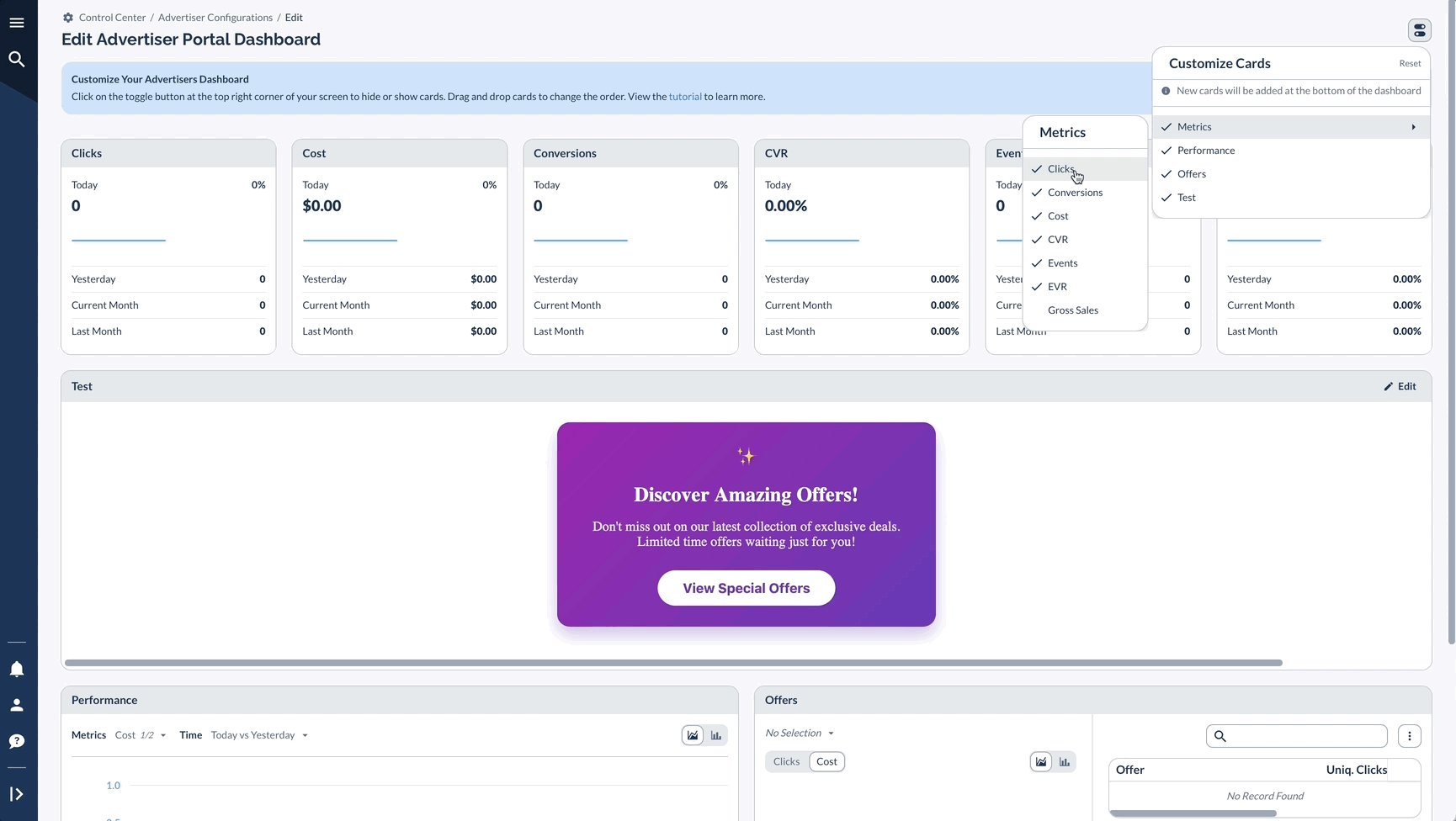
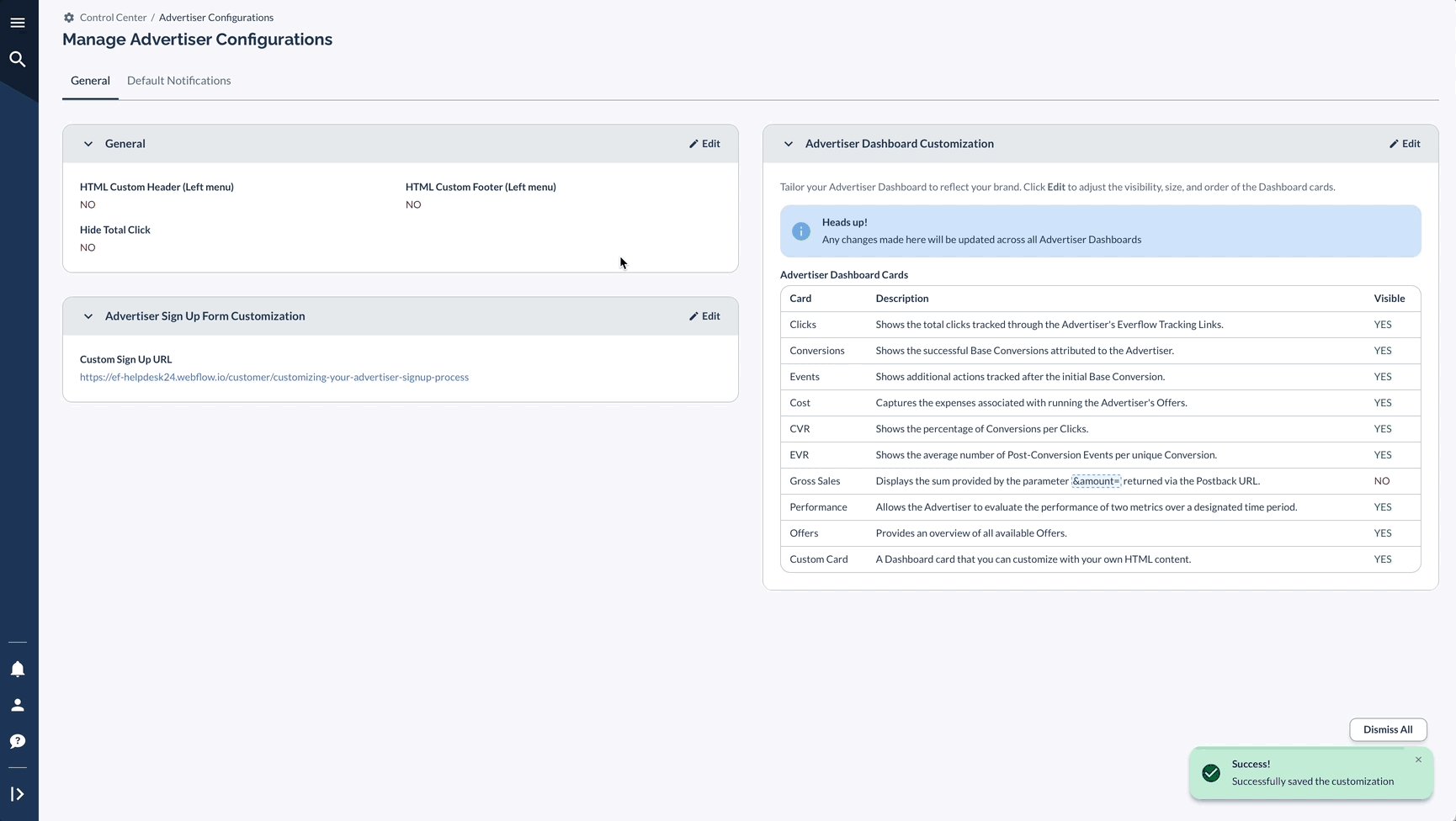
Available Cards
Standard Metrics Cards:
- Clicks (Track click volume)
- Conversions (Monitor successful actions)
- Cost (Track spending)
- CVR (Conversion rate)
- Events (Additional tracked actions)
- EVR (Average number of Post-Conversion events per unique Conversion. This is represented as a percentage.)
- Gross Sales (Sum of the data passed in the &amount= spot in the Postback URL)
Other Cards:
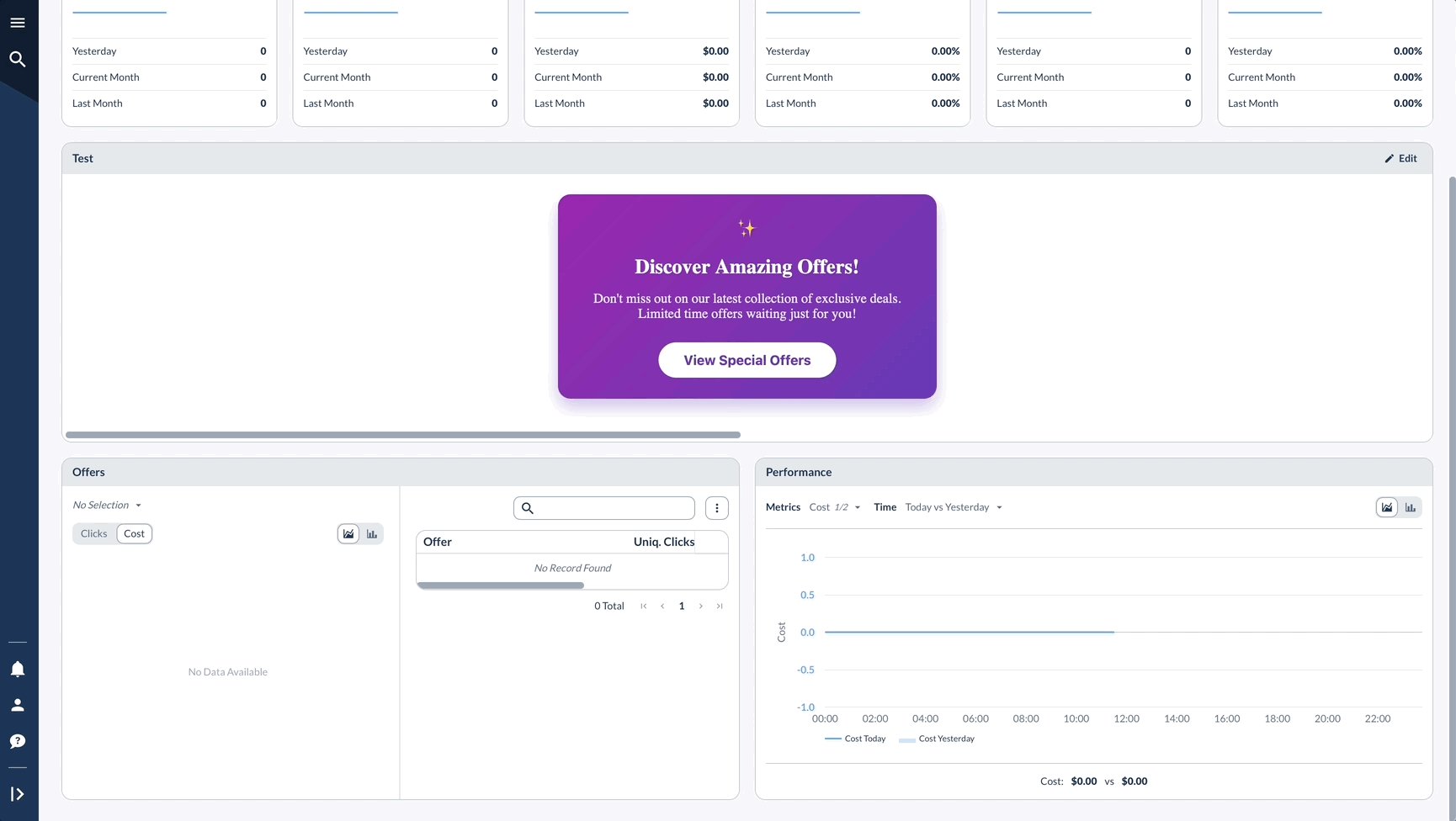
- Performance (Compare metrics)
- Offers (Overview of campaigns)
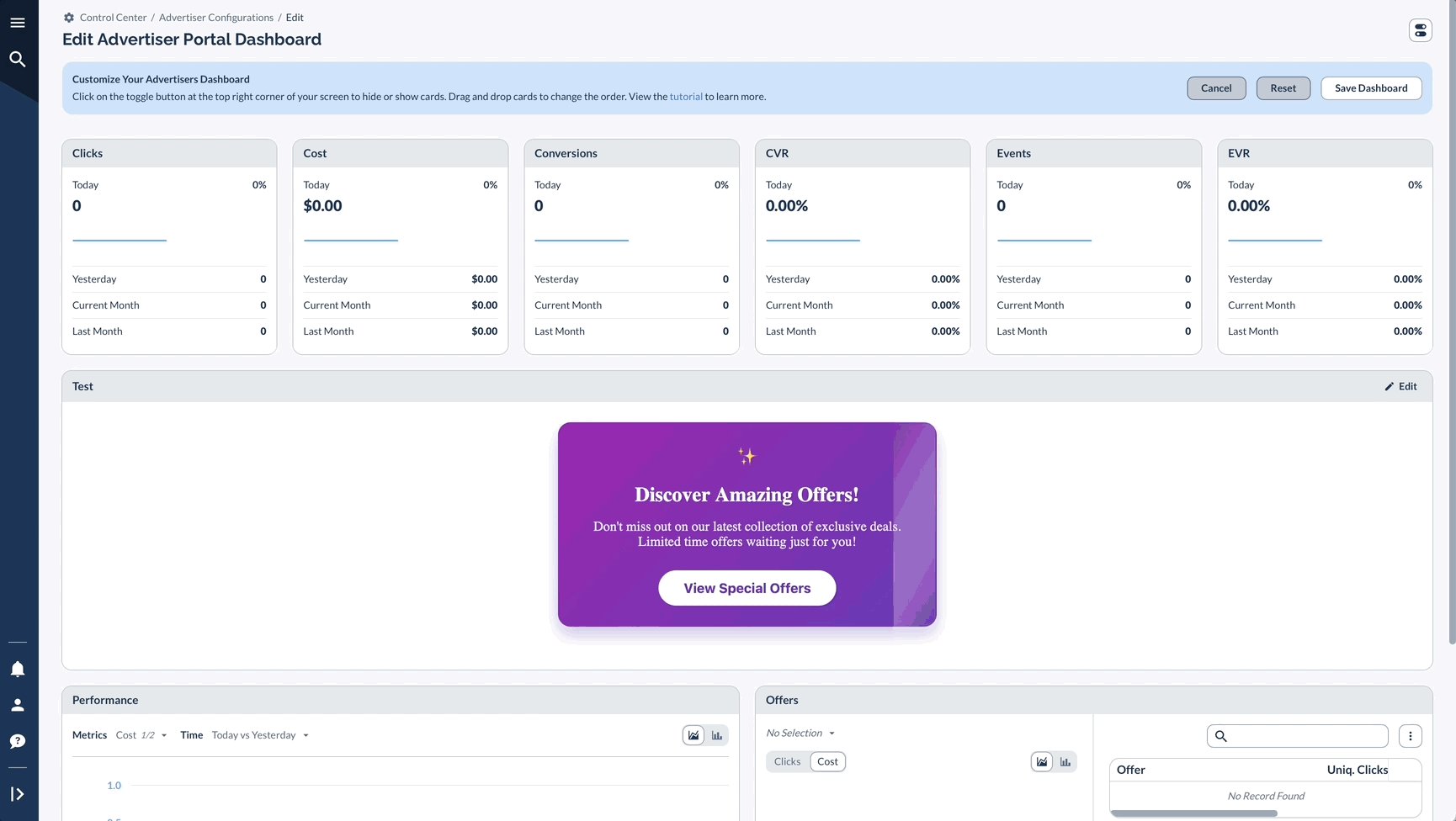
Card Management
- Toggle visibility using switches at the top right of the page
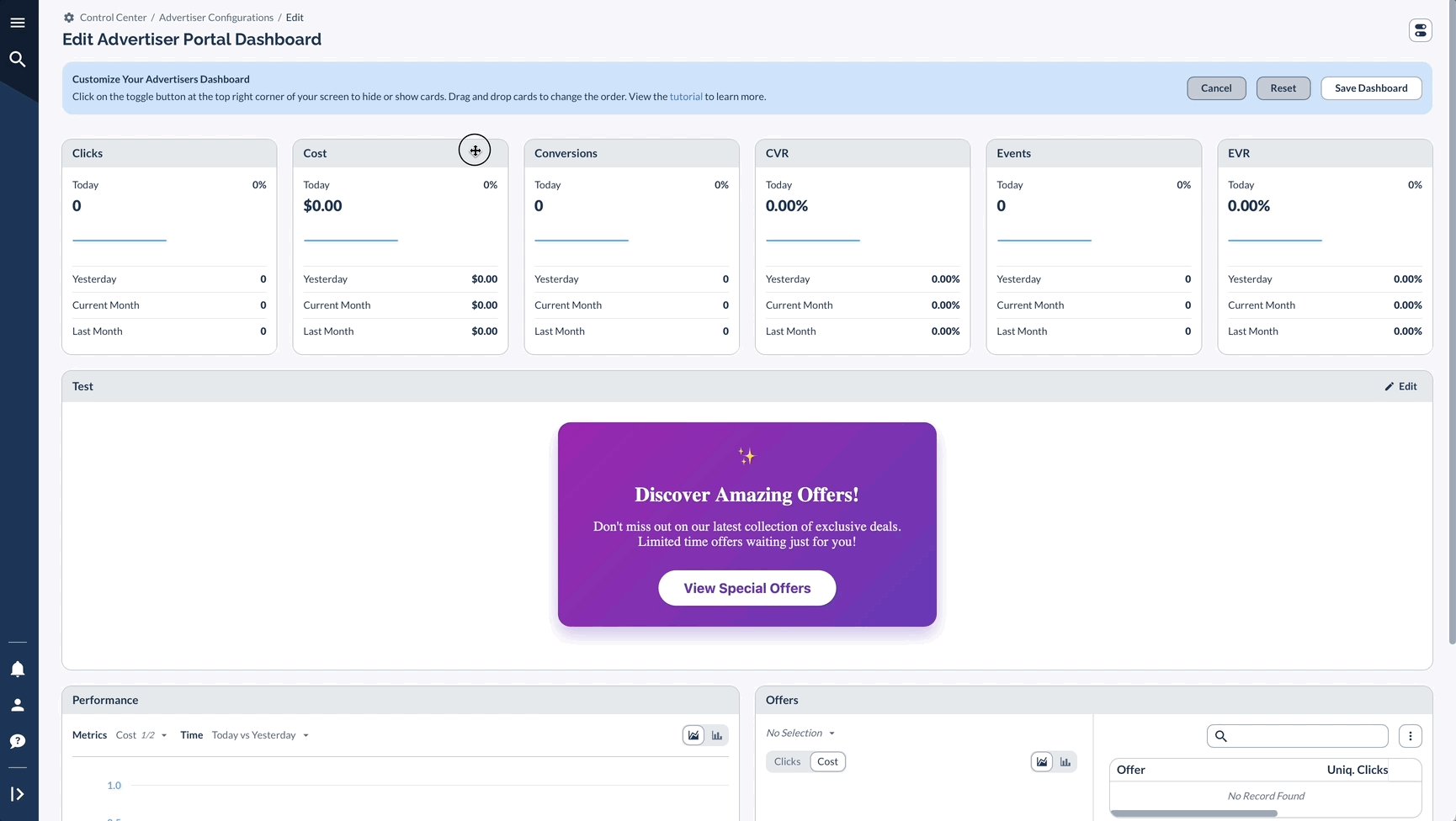
- Drag to reposition cards
- Resize by dragging edges
- Save changes to apply globally

Adding Custom Cards
Step 1: Enable Custom Card
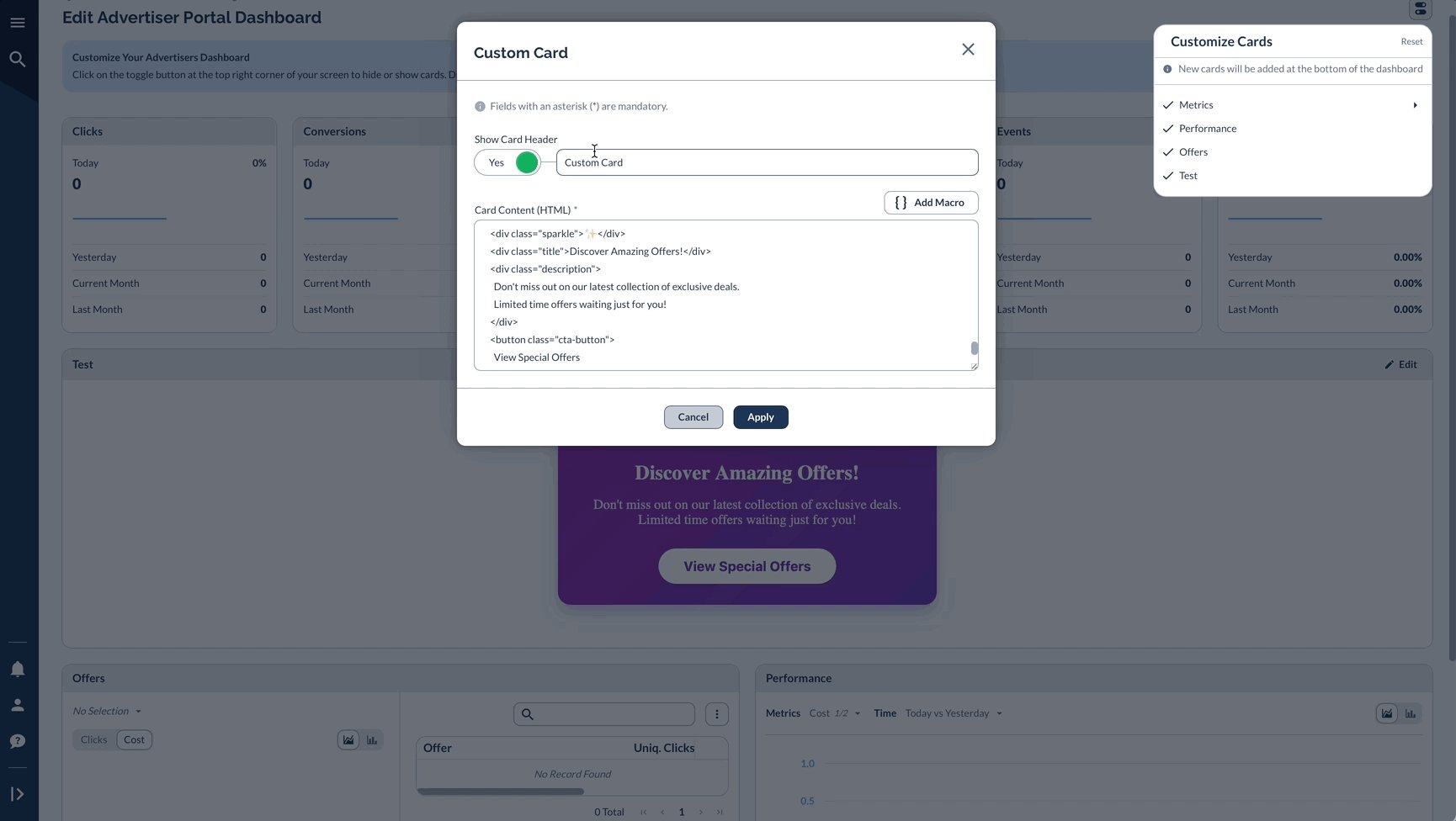
Step 2: Configure Content
Required Fields:
- Show Card Header: Yes/No
- Header Text (if enabled)
- Card Content (HTML)
Step 3: Implement HTML
Here is a simple example (please, use your own html) of a basic structure:
You can use available macros like {account_manager_ email} or {advertiser_ id}.

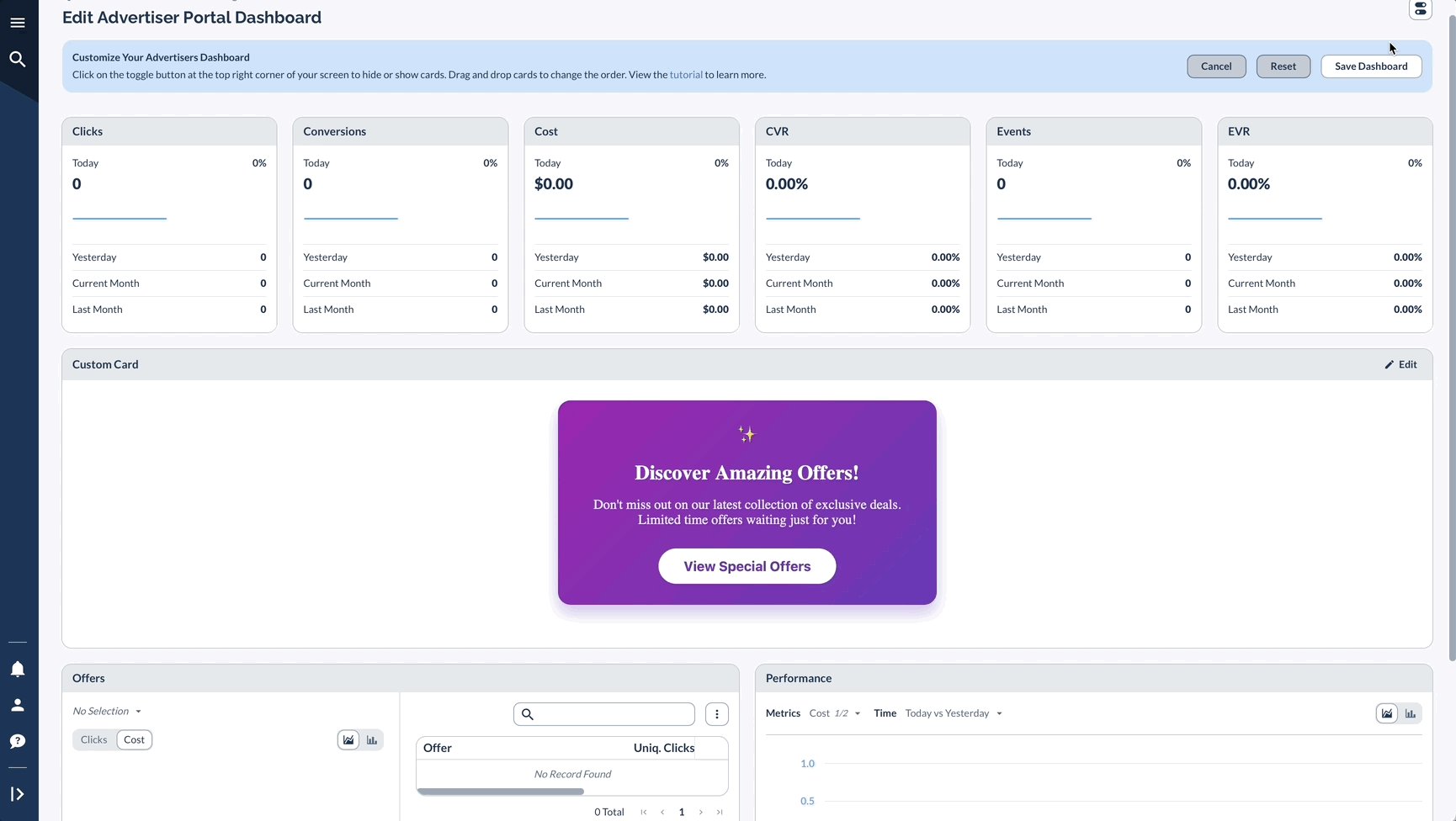
Example Custom Card Implementation
Promotional Card Example
Saving Changes
Once done with the layout, Cancel your changes not to save any edits, Reset to start over (it will reset to the previously saved dashboard), or Save Dashboard to push the changes live.




